HTML5的新特性
HTML5新的标签
- header (网站头部)
- nav (导航栏)
- section(类似div)
- aside(文件侧栏)
- article(文章/内容)
- tooter(网站脚本)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section</section>
<article>article</article>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>
HTML5新的表单输入框类型
- type=”email” 限制用户输入必须为Email类型
- type=”url” 限制用户输入必须为URL类型
- type=”date” 自动生成一个日期控件
- type=”number” 限制用户输入必须为数字类型
- type=”range” 产生一个进度条的表单
- type=”search” 产生一个搜索意义的表单
- type=”color” 生成一个颜色选择表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="/">
<input name="email" type="email" placeholder="Please enter email...">
<input name="url" type="url" placeholder="Please enter url...">
<input name="date" type="date">
<input name="number" type="number" placeholder="Please enter number...">
<input name="range" type="range">
<input name="search" type="search" placeholder="Please enter keyword...">
<input name="color" type="color" placeholder="Please choose the color...">
<input type="reset" value="reset"><input type="submit" value="submit">
</form>
</body>
</html>
表单元素一定要在Form标签之下,action表示表单提交时数据提交到哪个地址,input标签是单标签,没有结尾,name属性是我们提交表单后后台对应的名字,可以录入的数据都需要name。
HTML5新的表单输入框的属性
- placeholder 占位符
- autofocus 自动获取焦点
- autocomplete 提交一次后下次自动补全
- multiple 配合file控件实现多选
HTML5制图 & Canvas
HTML5 新增的元素 <canvas> 只是图形的容器,必须通过脚本(通常是JavaScript)来绘制图形。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400">
您的浏览器暂时不支持canvas,请升级您的浏览器!
</canvas>
<script>
window.onload = function(){
var c = document.getElementById("myCanvas");
if(c.getContext){
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("I'm Felix",50,50);
}
}
</script>
</body>
</html>

HTML5多媒体 & Video
<video> 元素提供播放,暂停音量控件来控制视频;提供width和height属性控制视频尺寸。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,body{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
//需要有效的视频文件
<video src="banner.mp4" width="50%" height="50%" controls autoplay="autoplay">
<source src="banner.mp4" type="video/mp4">
您的浏览器不支持video标签,请升级您的浏览器!
</video>
</body>
</html>
默认展示视频源第一帧画面。为了适应多浏览器支持,最好使用<source>标签配置多个视频源(音频源),使用不同的后缀名。 Audio类似。
HTML5的Web存储功能
传统document.cookie存储方式的弊端
- 存储容量限制小(只有4K左右)
- 解析复杂
- 每次发送请求都携带cookie,浪费带宽,给开发带来不便
HTML5 Web存储功能 -将数据存储到用户电脑上,缓解服务器压力,提高体验。
- 会话存储(window.sessionStorage)生命周期为关闭浏览器窗口,同一个窗口先数据共享
- 本地存储(window.localStoreage)永久生效,除非手动删除,可多窗口共享。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width: 150px;
height: 30px;
line-height: 30px;
}
</style>
</head>
<body>
<button onclick="setSessionStorage()">setSessionStorage</button>
<button onclick="setLocalStorage()">setLocalStorage</button>
<script>
function setSessionStorage(){
window.sessionStorage.setItem("sessionData","data1");
}
function setLocalStorage(){
window.localStorage.setItem("localData","data2");
}
</script>
</body>
</html>

 sessionStorage在当前窗口关闭时会清空,localStorage会永久保留。
sessionStorage在当前窗口关闭时会清空,localStorage会永久保留。
HTML5的拖放释放功能
定义: 拖放是HTML5常见特性,即抓取对象以后拖拽到另一位置,病情任何元素都能拖放。
在拖放目标上会触发的事件:
- ondragstart -源对象开始拖动元素
- ondrag -源对象正在拖动对象
- ondragend -源对象完成拖动后触发
在拖放目标上会触发的事件:
- ondragenter - 目标对象进入容器范围内时触发
- ondragover - 目标对象进入源对象范围内拖动时触发
- ondragleave - 源对象离开其容器范围内时触发
- ondrop - 释放鼠标时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.small-box{
width: 100px;
height: 100px;
border: 1px solid #000;
background: #abcdef;
float: left;
}
.big-box{
width: 300px;
height: 300px;
border: 1px solid #000;
background: #fff;
float: left;
}
</style>
</head>
<body>
<div id="big" class="big-box" ondragenter="dragenter(event)" ondragover="dragover(event)" ondragleave="dragleave(event)" ondrop="drop(event)"></div>
<div id="small" class="small-box" draggable="true" ondragstart="dragstart(event)" ondrag="drag(event)" ondragend="dragend(event)"></div>
<script>
function dragstart(event){
console.log("start");
event.dataTransfer.setData("source",event.target.id);
}
function drag(event){
console.log("drag")
}
function dragend(event){
console.log("end")
}
function dragenter(event){
console.log("enter");
}
function dragover(event){
console.log("over");
//阻止默认事件
event.preventDefault();
}
function dragleave(event){
console.log("leave");
}
function drop(event){
console.log("drop");
var source = document.getElementById(event.dataTransfer.getData("source"));
//
event.target.appendChild(source);
}
</script>
</body>
</html>
需要使用event.preventDefault()阻止默认事件。


【思考题】
【题目1】 !DOCTYPE是什么?有什么作用?不写它可能会出现什么问题? 【题目2】如何处理html5在IE低版本(IE8及以下)的兼容问题,请例举两种。 【题目3】表单元素,如input,关于设置name,以下说法正确的是:
A.可以不设置,意义不大
B.需要设置,表单提交的时候通过name提取元素内容
C.需要设置,如果某表单里有元素没有设置name,该表单无法提交
【题目4】请使用canvas画一个五角星。
要求:画布宽高为400px;填充色为#E4EF00;边框宽度为3px;颜色为red,效果如图:
 【题目5】下面关于cookie和H5web存储的说法中,正确的是(多选)
【题目5】下面关于cookie和H5web存储的说法中,正确的是(多选)
A. cookie数据存储在服务器,H5web数据存储在本地
B. H5web存储可存储的数据量大于cookie允许存储的数据量
C. localStorage 对象存储的数据没有时间限制
D.关闭浏览器会话之后,cookie数据将会消失
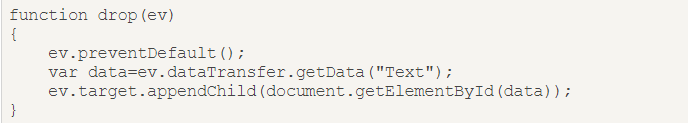
【题目6】以下代码中(关于H5拖拽),ev.preventDefault()的作用是?
 【题目1】:
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令,也就是定义文档类型。不写的话有可能会出现效果上的偏差。
【题目1】:
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令,也就是定义文档类型。不写的话有可能会出现效果上的偏差。
【题目2】:
css 兼容
-
CSS hack由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果 简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。 - 类内属性前缀法
- 选择器前缀法
- autoprefix
html标签
- 引入html5shiv.js api
- polyfill是“在旧版浏览器上复制标准API 的
- 使用if判断是否有相应功能
JavaScript 补充 【题目3】: B 【题目4】:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
display: flex;
}
canvas {
margin: 0 auto;
border: 1px solid gray;
}
</style>
<title>document</title>
</head>
<body>
<canvas id="canvas" width="400" height="400"> </canvas>
</body>
<script> window.onload = function () {
var canvas = document.querySelector('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
ctx.lineTo(Math.cos((18 + i * 72) / 180 * Math.PI) * 200 + 200, -Math.sin((18 + i * 72) / 180 * Math.PI) * 200 + 200);
ctx.lineTo(Math.cos((54 + i * 72) / 180 * Math.PI) * 80 + 200, -Math.sin((54 + i * 72) / 180 * Math.PI) * 80 + 200);
}
ctx.closePath();
//设置边框样式以及填充颜色
ctx.lineWidth = "3"; ctx.fillStyle = "#E4EF00";
ctx.strokeStyle = "red";
ctx.fill();
ctx.stroke();
}
}
</script>
【题目5】: BCD 【题目6】: 阻止默认事件。
