虚拟DOM和JSX
1 什么是虚拟DOM?
vdom可以看作是一个使用javascript模拟了DOM结构的树形结构,这个树结构包含整个DOM结构的信息,如下图:


当我们在jsx文件中写这样的代码的时候,react会帮我们创建一个元素出来。


2 为什么要使用虚拟DOM?
之前使用原生js或者jquery写页面的时候会发现操作DOM是一件非常麻烦的一件事情,往往是DOM标签和js逻辑同时写在js文件里,数据交互时不时还要写很多的input隐藏域,如果没有好的代码规范的话会显得代码非常冗余混乱,耦合性高并且难以维护。
另外一方面在浏览器里一遍又一遍的渲染DOM是非常非常消耗性能的,常常会出现页面卡死的情况;所以尽量减少对DOM的操作成为了优化前端性能的必要手段,vdom就是将DOM的对比放在了js层,通过对比不同之处来选择新渲染DOM节点,从而提高渲染效率
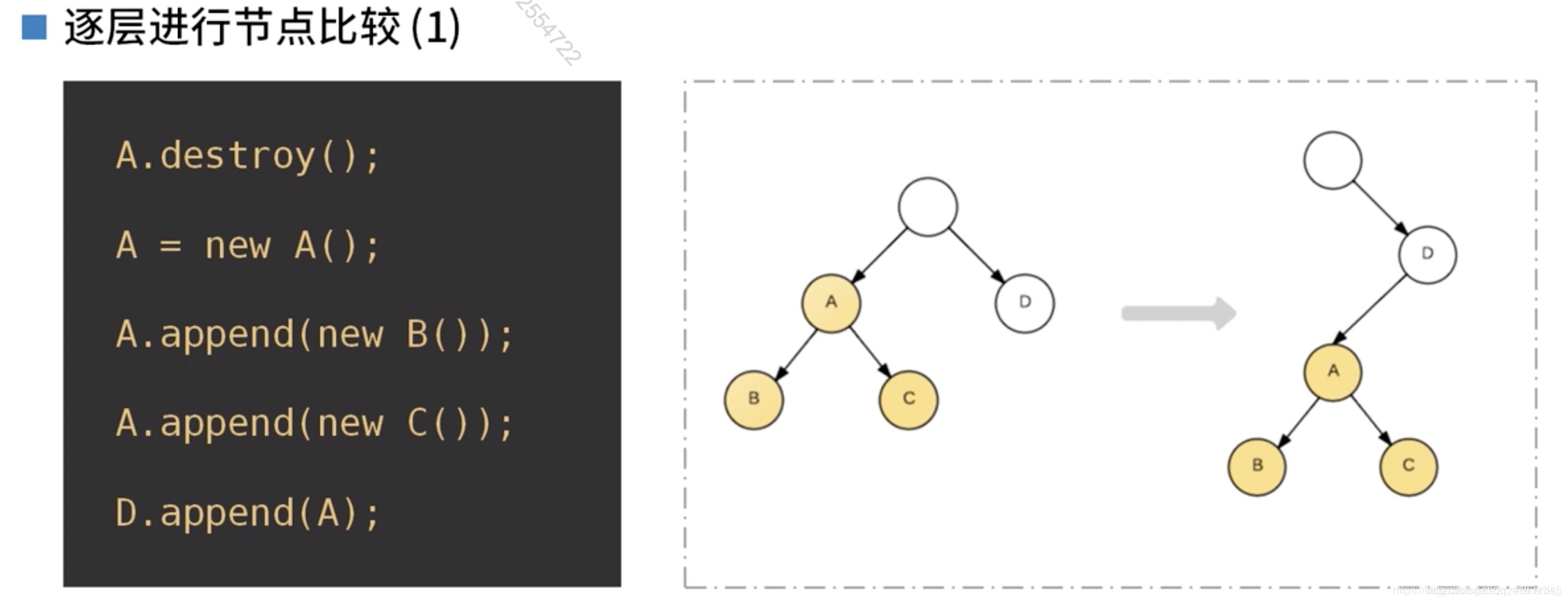
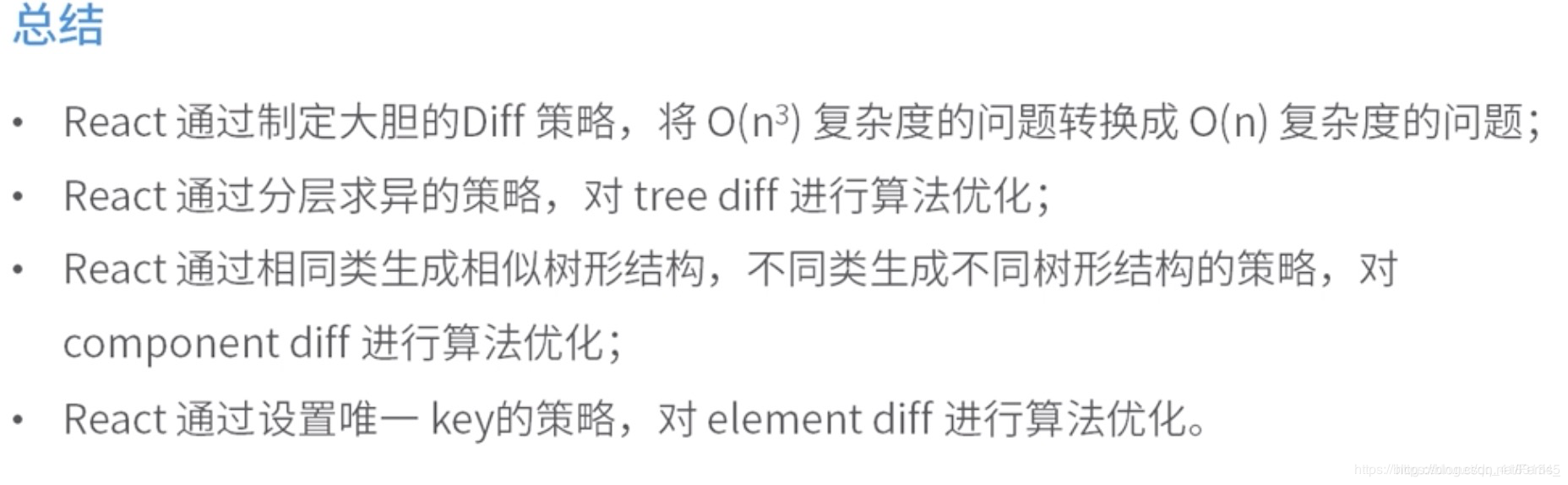
3 react-diff
然后再来了解react的diff算法,
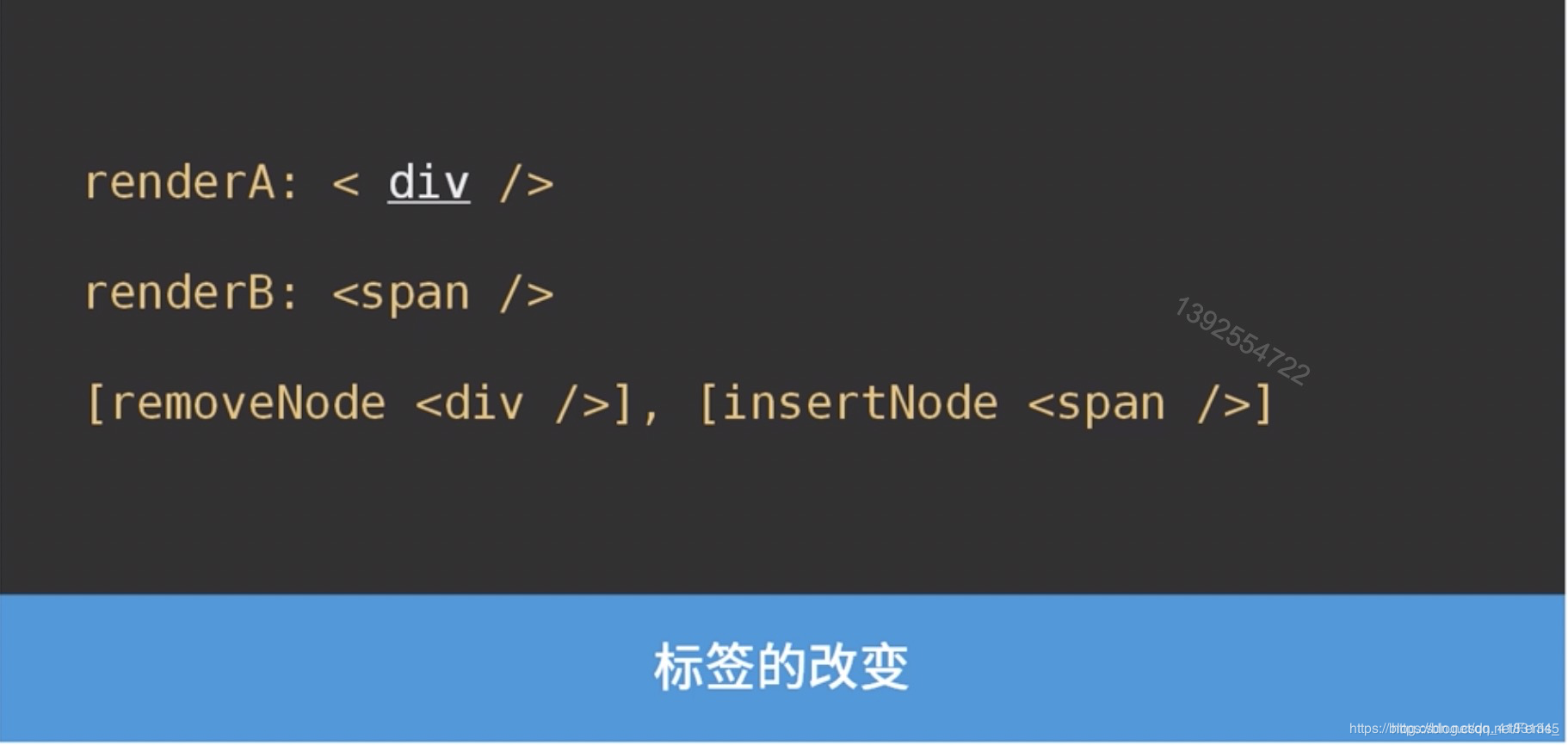
标签的改变 页面中一个标签的改变,react 会移除div 增加 span

- 组件的改变
react会卸载Header组件 加载Content组件,测试代码
import React from 'react'
class Header extends React.Component {
render() {
return (
<div>
header
</div>
)
}
componentDidMount() {
console.log('Header mount')
}
componentWillUnmount() {
console.log('Header unMount')
}
}
class Footer extends React.Component {
render() {
return (
<div>
footer
</div>
)
}
componentDidMount() {
console.log('Footer mount')
}
componentWillUnmount() {
console.log('Footer unMount')
}
}
// 条件渲染
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
flag: true
}
}
render() {
return (
<div>
{
this.state.flag ? <Header/> : <Footer/>
}
</div>
)
}
}
export default App

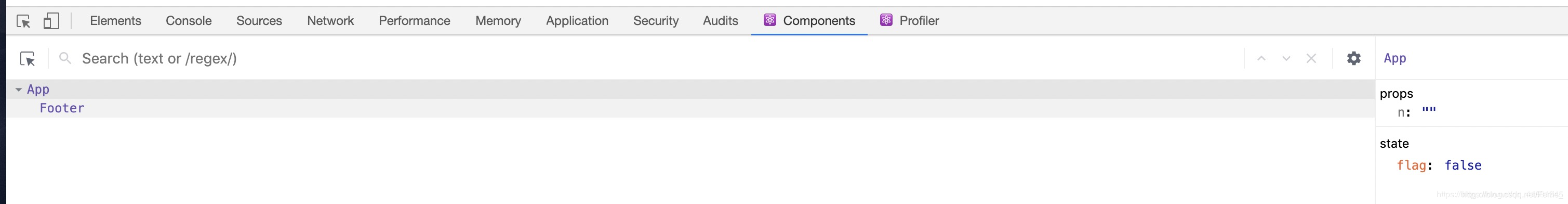
在react-devtool中对状态改变,看到页面的打印结果

- key是react用来标记组件的。
1 列表的渲染验证 key的重要性,下面看没有key的的情况
import React from 'react'
class ListItem extends React.Component {
render() {
return (
<p>{this.props.item}</p>
)
}
componentWillUpdate(nextPros, nextState) {
console.log(`${this.props.item}更新`)
}
componentDidMount() {
console.log(`${this.props.item}加载`)
}
componentWillUnmount() {
console.log(`${this.props.item}卸载`)
}
}
// 列表渲染
class App extends React.Component {
constructor(props) {
super(props)
window.app = this
this.state = {
list: ['a', 'b', 'c' , 'd']
}
}
render() {
const { list } = this.state
return (
<div>
{
list.map((item, index) => (
<ListItem item={item}/>
))
}
</div>
)
}
}
export default App
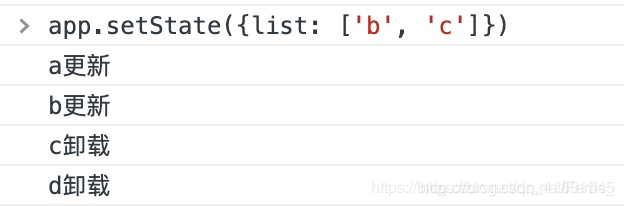
这里的this.props.item是上一个props的

从第一个节点的组件开始比较,发现第一个组件,内容不同,更新一下,内容换成b,b组件也是一样,c,d组件卸载了。
加上key
render() {
const { list } = this.state
return (
<div>
{
list.map((item, index) => (
<ListItem
key={item} item={item}/>
))
}
</div>
)
}

渲染b组件的时候会去找key是b的组件,找到后更新,然后把a组件和d组件都卸载了
回忆一下组件更新的情况,父组件重新render 直接使用,每当父组件重新render导致的重传props,子组件将直接跟着重新渲染
2 用index作为key,react会把key相同的组件当作同一个组件
import React from 'react'
class ListItem extends React.Component {
render() {
return (
<li>{this.props.name} <input/></li>
)
}
componentWillUpdate() {
console.log(`${this.props.name}更新`)
}
componentDidMount() {
console.log(`${this.props.name}加载`)
}
componentWillUnmount() {
console.log(`${this.props.name}卸载`)
}
}
class List extends React.Component {
render() {
return (
this.props.list.map((item, index) => (
<ListItem name={item} key={item}/>
))
)
}
componentWillUpdate() {
console.log(`list更新`)
}
componentDidMount() {
console.log(`list加载`)
}
componentWillUnmount() {
console.log(`list卸载`)
}
}
// 列表渲染
class App extends React.Component {
constructor(props) {
super(props)
window.app = this
this.state = {
list: ['a', 'b', 'c' ]
}
}
render() {
const { list } = this.state
return (
<div>
<List list={list} />
</div>
)
}
}
export default App



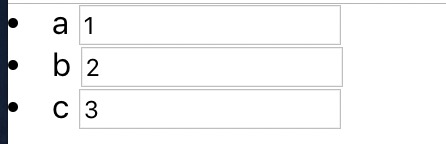
input内容没有改变,原因看下图
{this.state.data.map((v,idx)=><Item key={idx} v={v} />)}
// 开始时:['a','b','c']=>
<ul>
<li key="0">a <input type="text"/></li>
<li key="1">b <input type="text"/></li>
<li key="2">c <input type="text"/></li>
</ul>
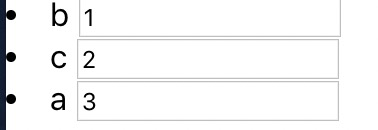
// 数组重排 -> ['c','b','a'] =>
<ul>
<li key="0">c <input type="text"/></li>
<li key="1">b <input type="text"/></li>
<li key="2">a <input type="text"/></li>
</ul>
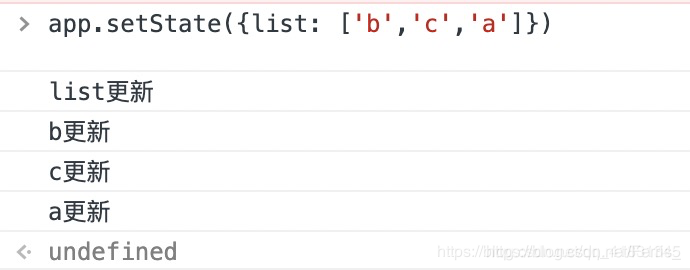
数组重排以后,同一个key就是同一个组件,由于父组件render函数执行,所以不管子组件有没有发生变化,都会重新渲染。但由于有key的组件有标记,内容改变了,会重新更换内容, input节点没有发生改变,所有input 没有变。
3 我们把key={item},换个值,不使用index


{this.state.data.map((v,idx)=><Item key={idx} v={v} />)}
// 开始时:['a','b','c']=>
<ul>
<li key="a">a <input type="text"/></li>
<li key="b">b <input type="text"/></li>
<li key="c">c <input type="text"/></li>
</ul>
// 数组重排 -> ['c','b','a'] =>
<ul>
<li key="c">c <input type="text"/></li>
<li key="b">b <input type="text"/></li>
<li key="a">a <input type="text"/></li>
</ul>
同一个相当于同一个组件,内容没有发生改变,不会重新渲染。所以inpput内容也不会发生变化。只是将整个组件移动了位置。 此处应注意 Component 和 PureComponent 区别,当使用 PureComponent 时 b,c,a 不会更新。